Cutscenes for Valory
Interactive cutscenes for a platform game
Overview
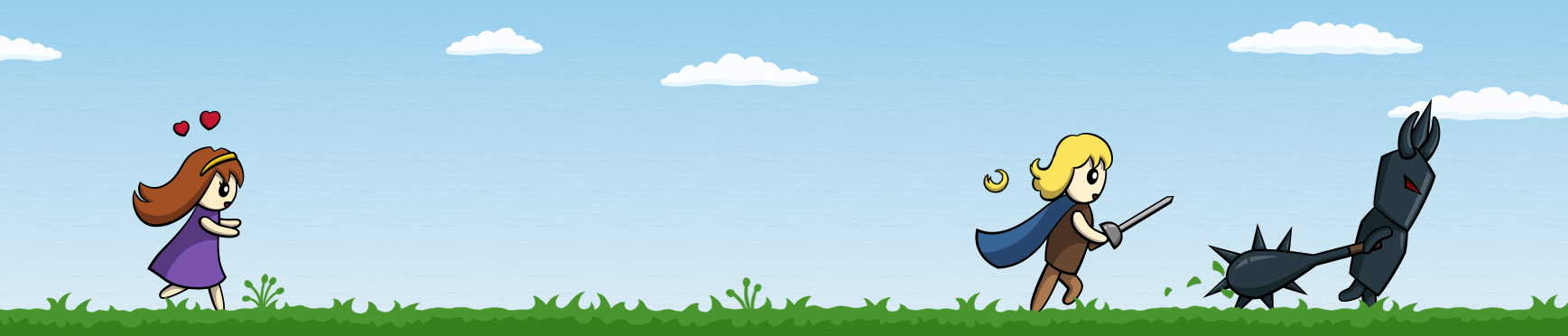
A scared villain running away from a fight, a heroic knight following him and a princess blinded by love running after her saviour. This is – in short – the story of the game Valory. Apart from working on the actual game in which the player simultaneously controls Valory as well as parts of the environment, I also created interactive cutscenes.
The Challenge
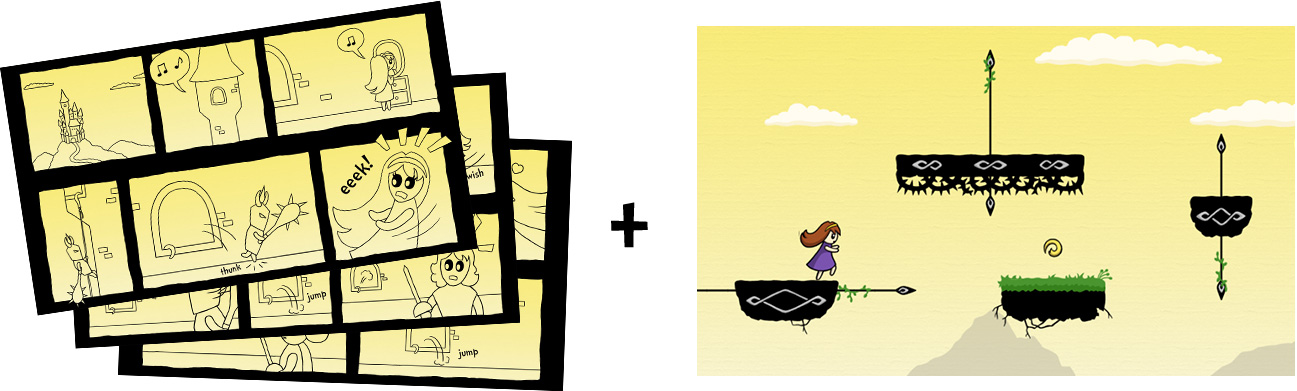
Using gameplay elements to influence the story of cutscenesWe had already come up with the general story and decided on using comics to tell it. However, we wanted to add interaction as well and the idea of using gameplay elements to influence the story seemed quite fitting. Thus, I needed to find a way to include those elements into the cutscenes in a suitable way.

My Role
Story sketches, creating a prototype in Flash and ActionScript, usability testing, creating the final graphics and animations (Illustrator and After Effects), implementing the cutscenes in the game (C#, XNA).
Story Sketches
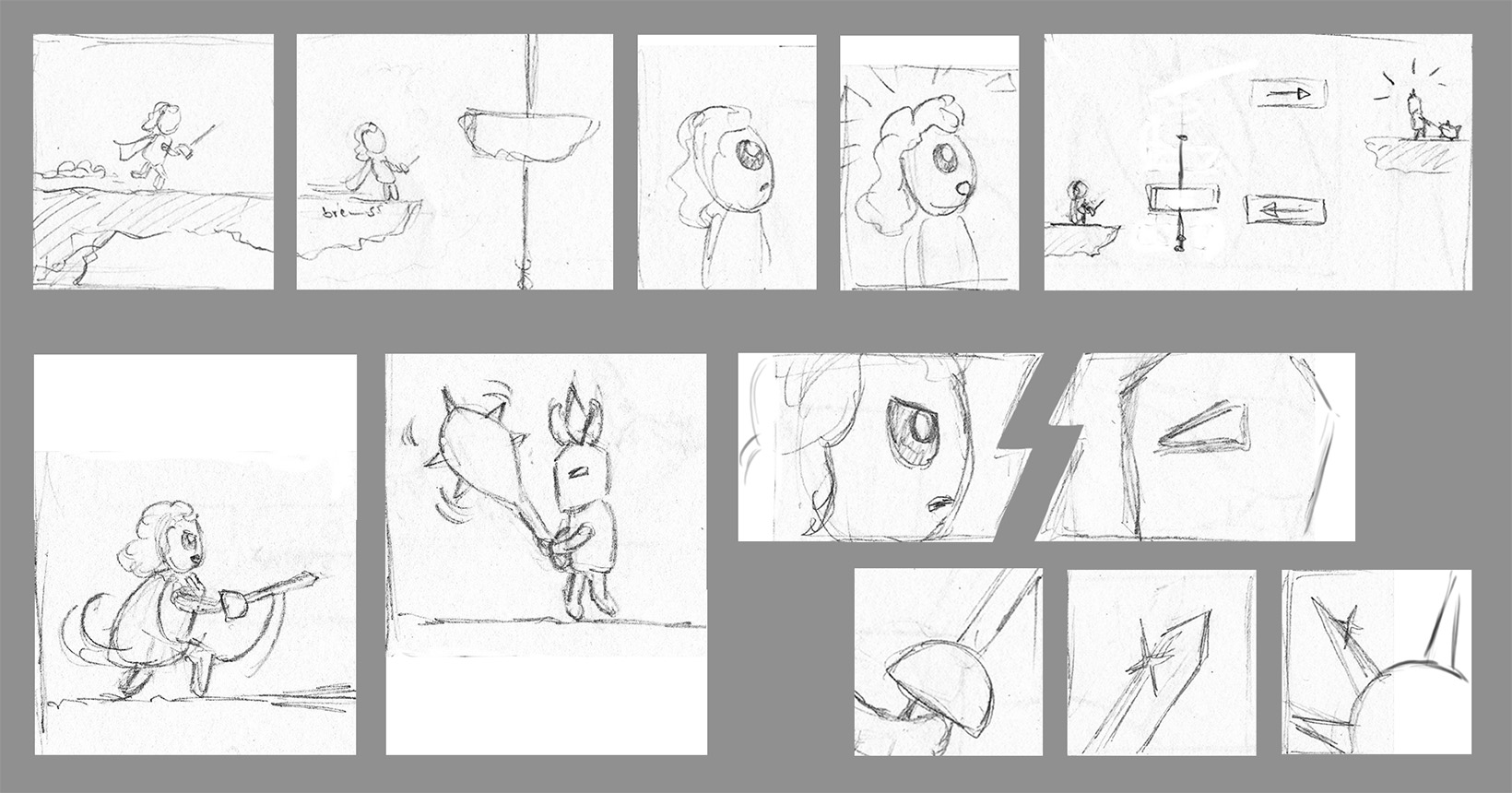
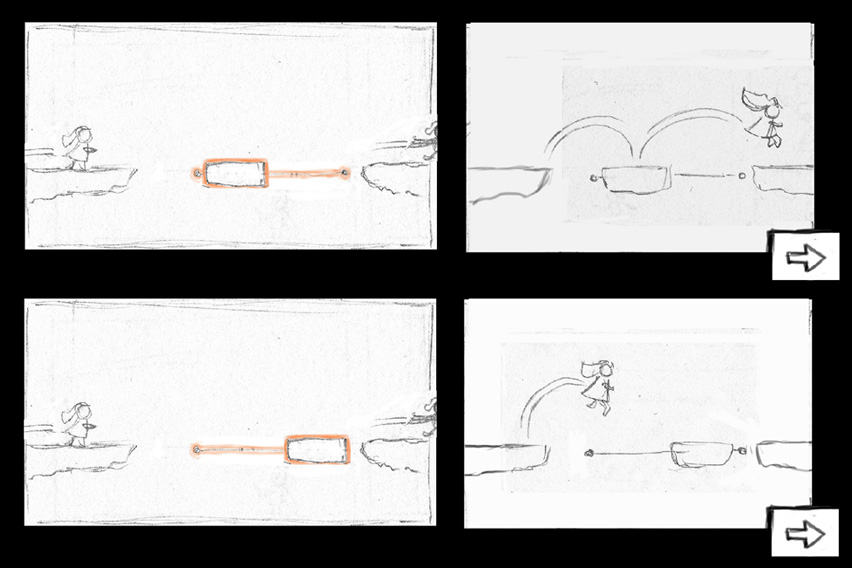
I started sketching story ideas for each gameplay element. I was playing with letting the characters get closer to their objective (e.g. the knight closing in on the villain) but just not reaching it. The player could then decide to help or hinder the character. The outcome would be the same in the end, but there were different ways of how the characters failed to reach their aim.

Prototype
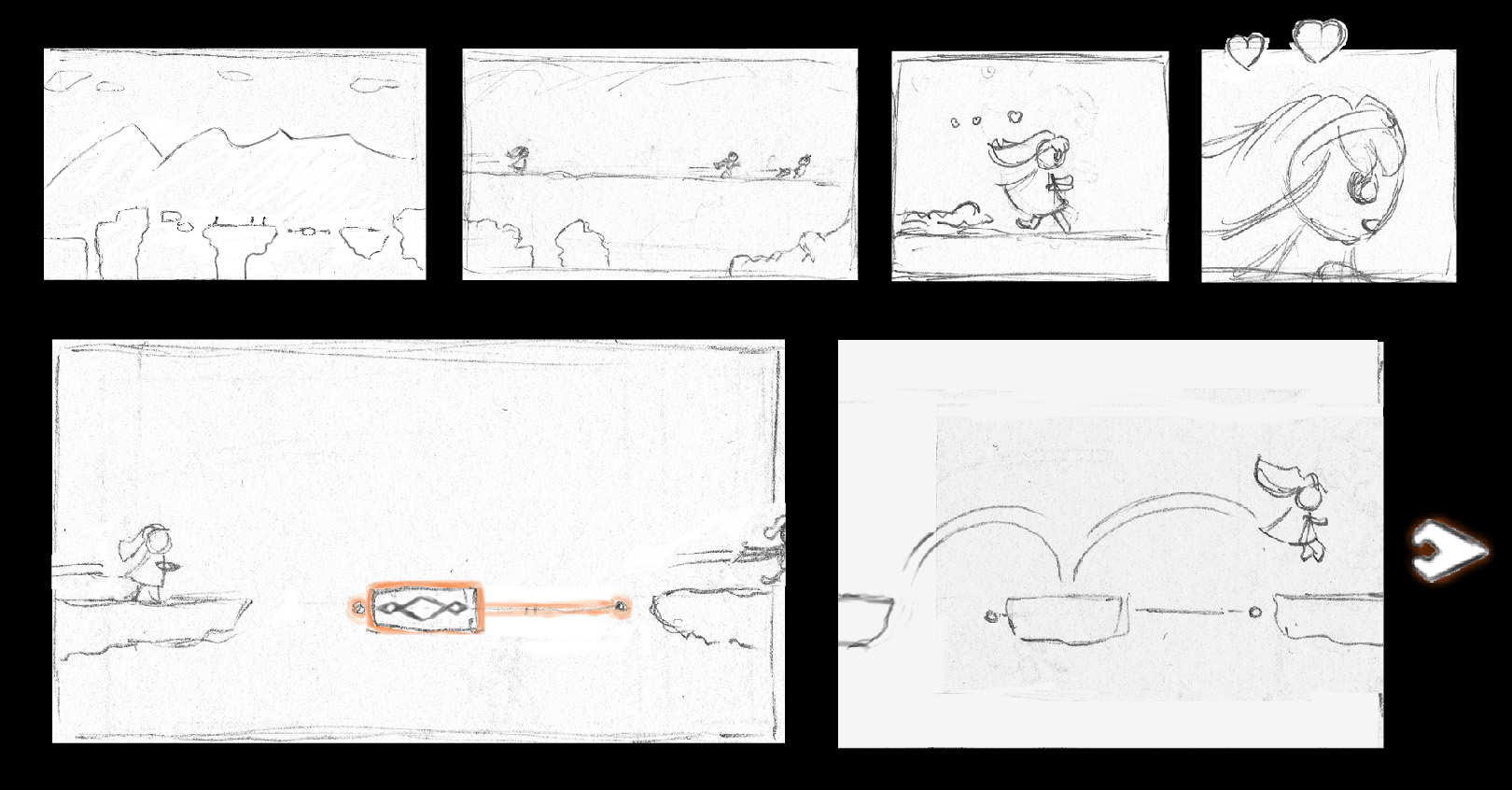
I created a prototype for one of the cutscenes with Flash and ActionScript using my sketches. In this scene, the player can decide whether to let princess Valory safely pass over a gap by using one of the movable platforms from the game.

Usability Testing
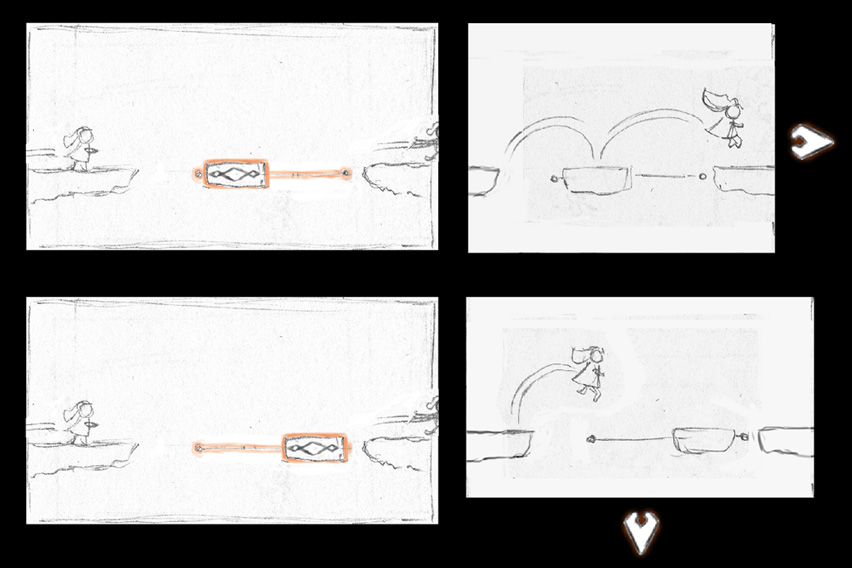
Using the prototype I conducted a usability test with fellow students. One of the problems I observed was that it was not very clear, that there were two different story options. To solve this issue, I changed the part where the player chooses an option: In the new version, I used arrows pointing in different directions (either letting the princess pass to the right or let her fall down) thus more clearly showing which directions the story could take.


Graphics, Animations and Programming
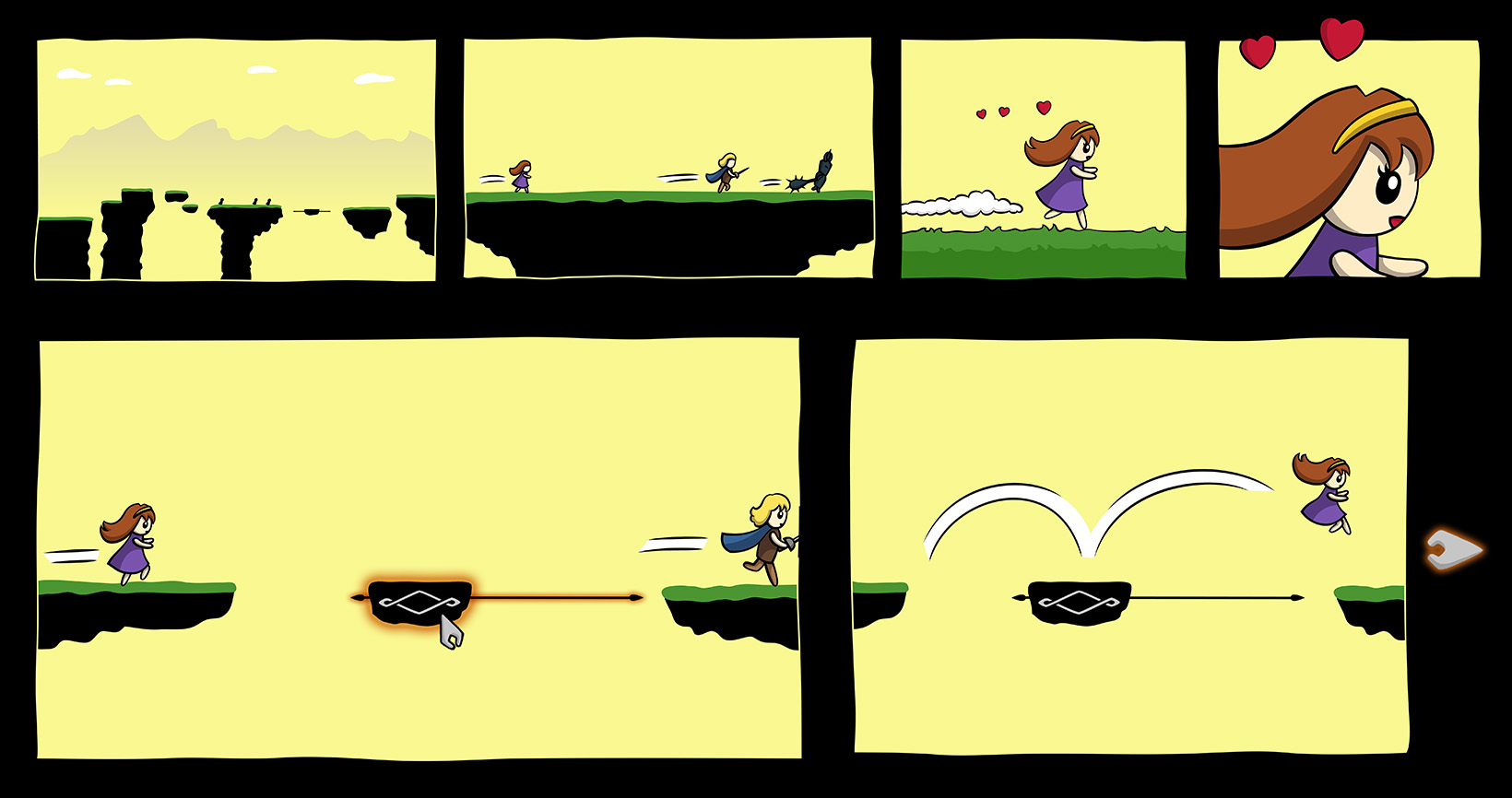
I created the final graphics and animations with Illustrator and After Effects, exported the whole cutscene as a video and integrated it into the game (moving from Flash to C# and XNA).

Result
I've created two cutscenes: Episode 1, the introduction of the characters that does no have an option to influence the story and Episode 2 which features the scene with the platforms described above.