Wayotron
Programmable and expandable robot
Overview
Wayotron is a robot for learning programming and creating your own robotic projects. Beginners start controlling it with an app and create simple programs with a graphical editor. Advanced users can work with Java to implement more complex ideas. Users can also plug in their own sensors, motors etc. to create a robot that follows lines or plays soccer – anything is possible.
The Challenge
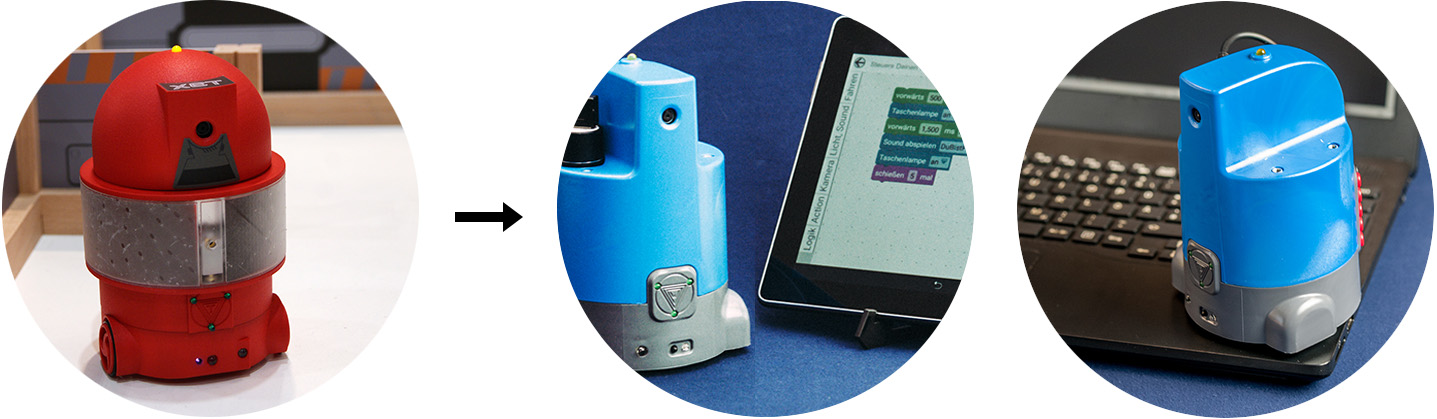
Evolution from a robotic game to an educational robotAt Wayotec (formerly Tribotronik) we had just finished the prototype of a robotic game. However, during development the focus of the product changed from gaming to education. This required quite some changes to the robot as well as a redesign of the app, adding new features and adjusting it to the new requirements.

My Role
Creating mockups for the app to control and program the robot, conducting usability tests, coordination of the app development with graphic artist and programmers.
New App Concept
In addition to the already existing controls to let the robot drive around, we wanted to add various new features to the app. These included a graphical editor for programming as well as features like recording videos with the robot's camera or recording sequences of movement. After some quick sketches I started creating a concept for the new app with mockups and a flowchart.

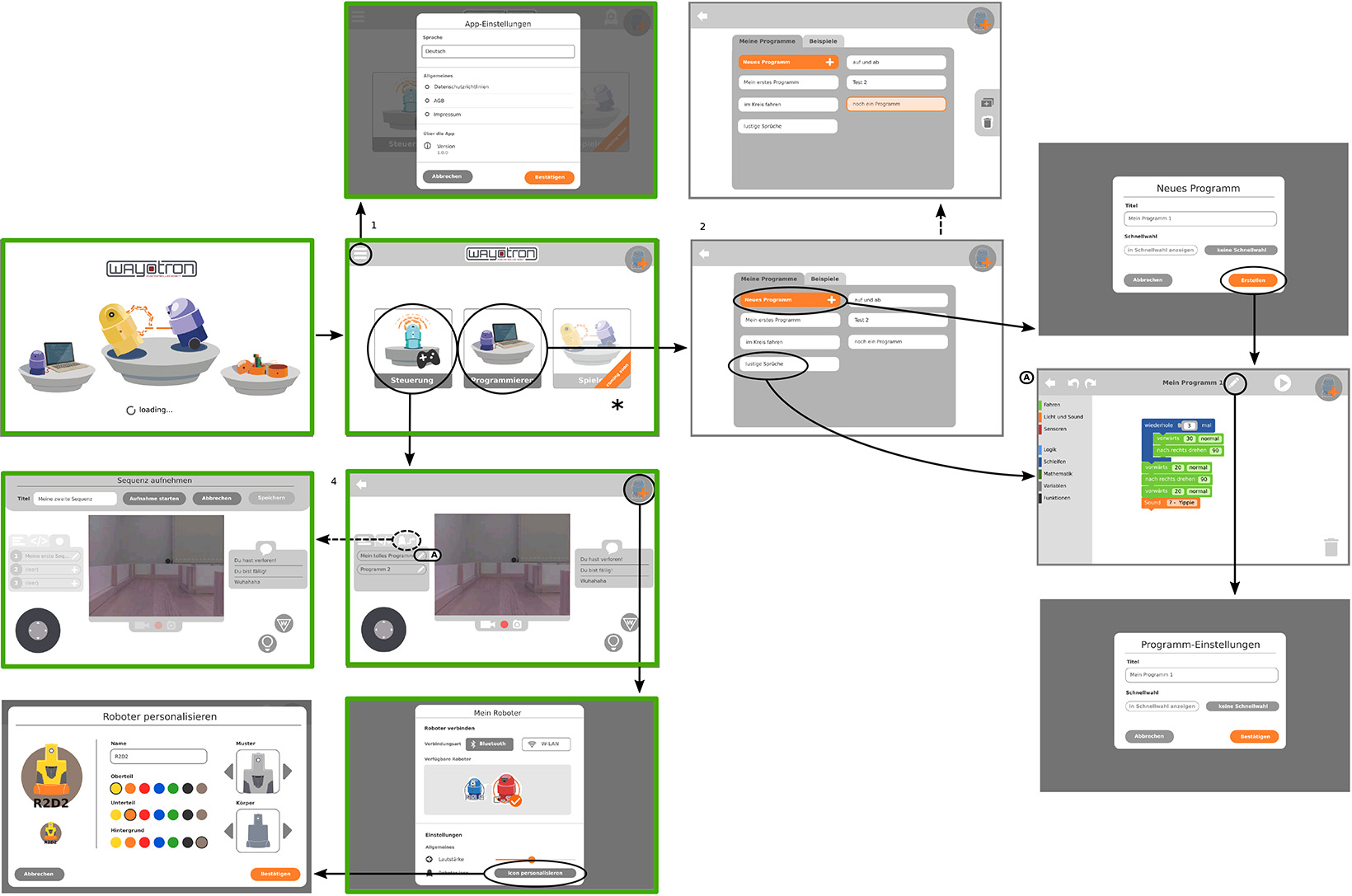
One of the latest versions of the app flowchart. (The nice robot pictures were created by our graphic artist.)
Changing the focus of the product also changed the way people were going to use it. In the game, people were selecting a robot during the game setup and also switching robots between games. With the new product however, it made more sense that the robot should stay connected to the tablet when switching between different features like programming or controls. As there is no specific order in which to use the app's features, I added a button to connect to the robot and access its settings on most screens.



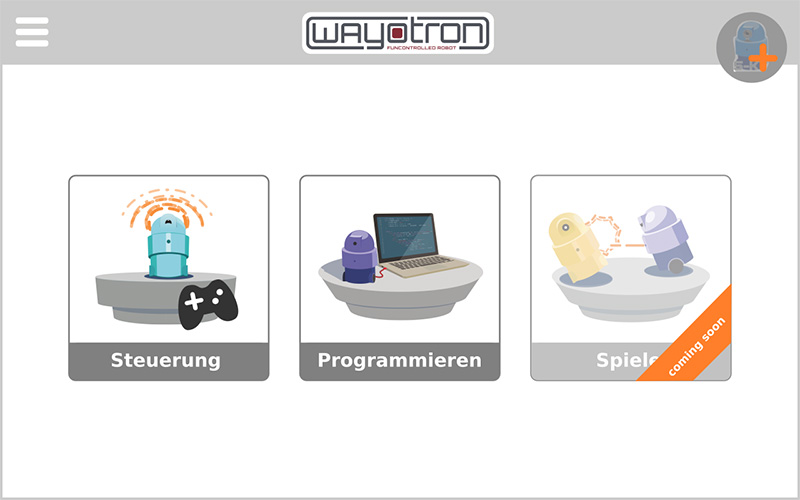
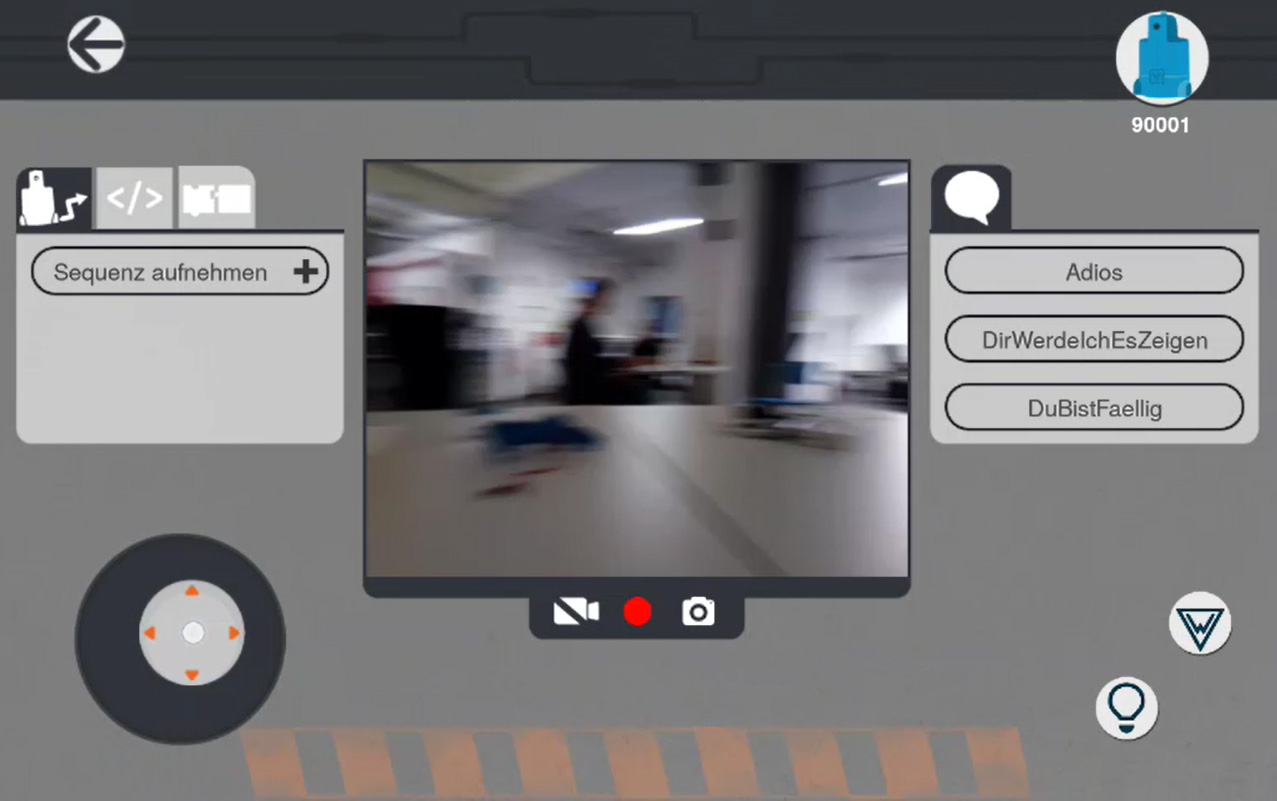
Main menu, controls and programming. Choosing a robot and accessing its settings can be done via the button on the top right, which also displays the currently selected robot.
Editor for Programming
At first we were planning to create our own editor for programming. However, when doing some research I found some open source alternatives that seemed quite promising. In the end we decided to go with Blockly, a library for adding drag and drop block coding to an app, and customised it to fit our requirements.


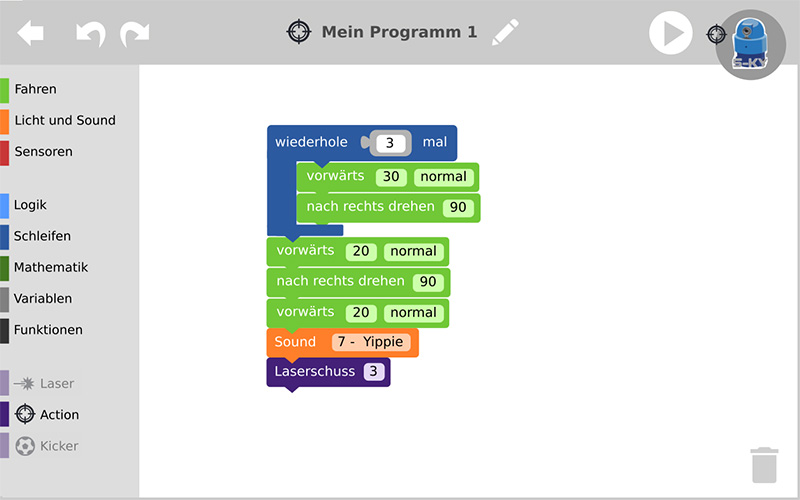
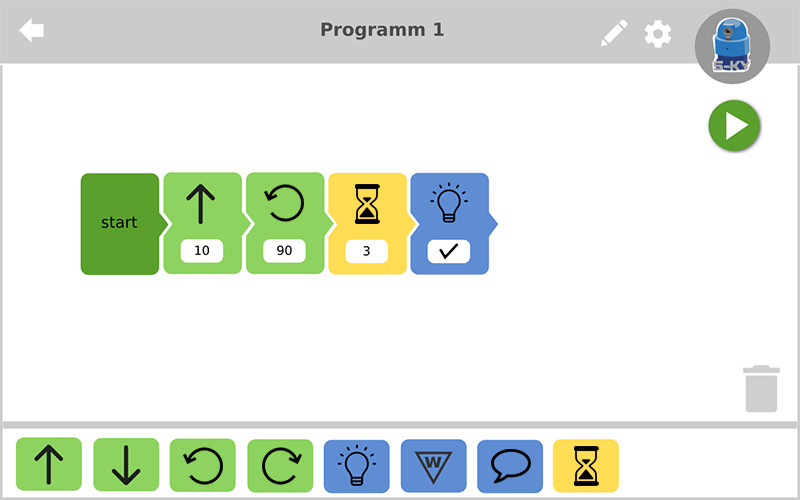
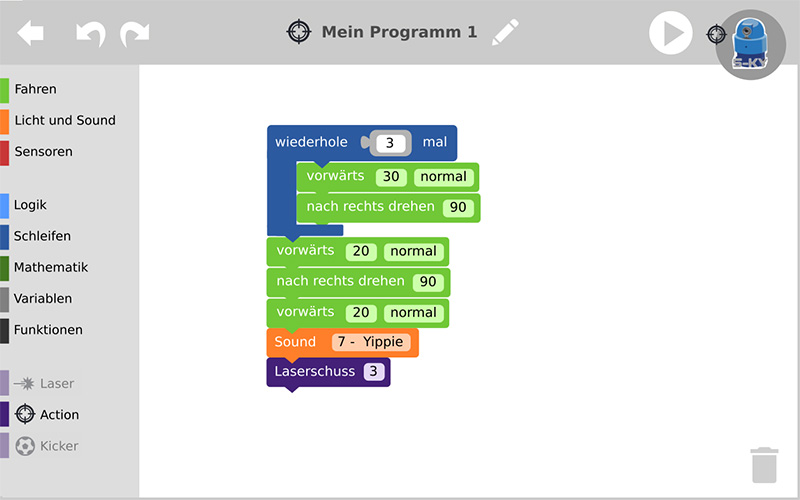
A mockup for a custom editor and one that shows how Blockly could be integrated in our app.
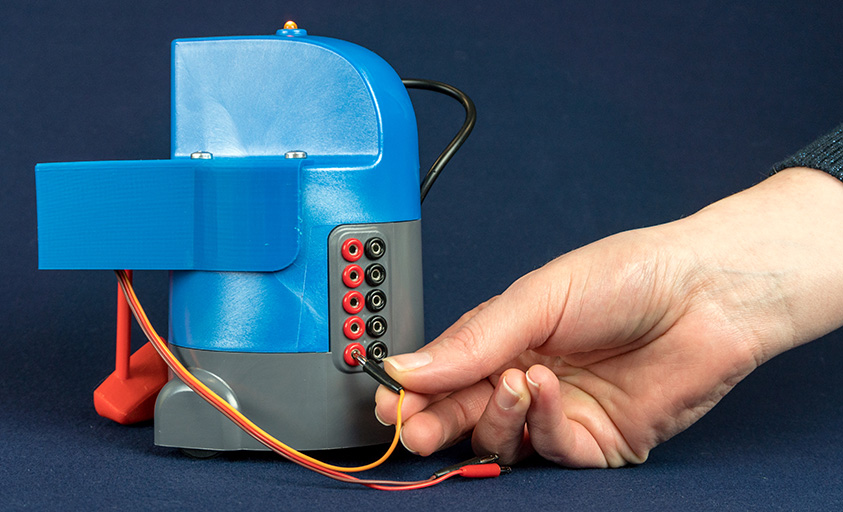
Customizable Robot
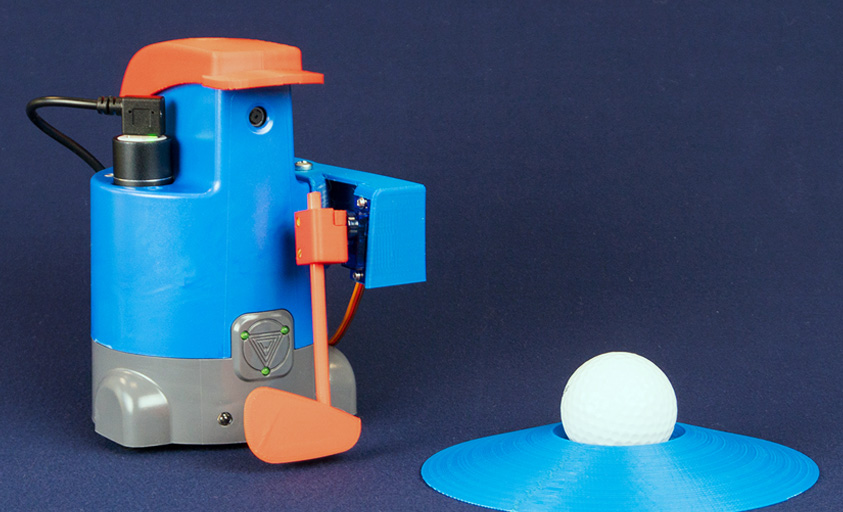
The robot in the initial game had one main feature: shooting other robots with a laser. In the new version of Wayotron, this feature was exchanged with the possibility to plug in your own sensors, motors etc. We were also planning to offer multiple extensions e.g. to transform Wayotron into a golf player.


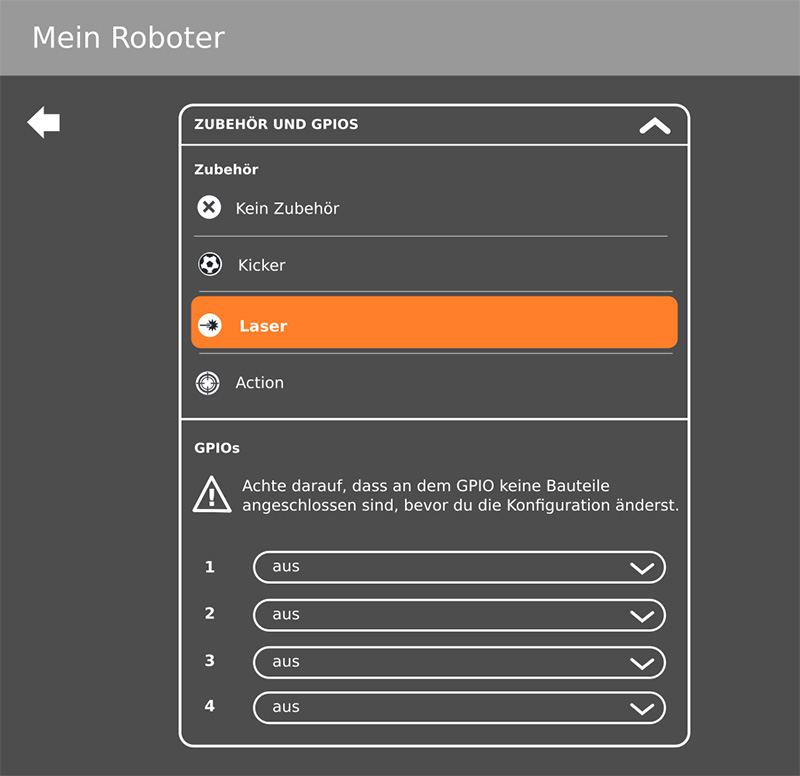
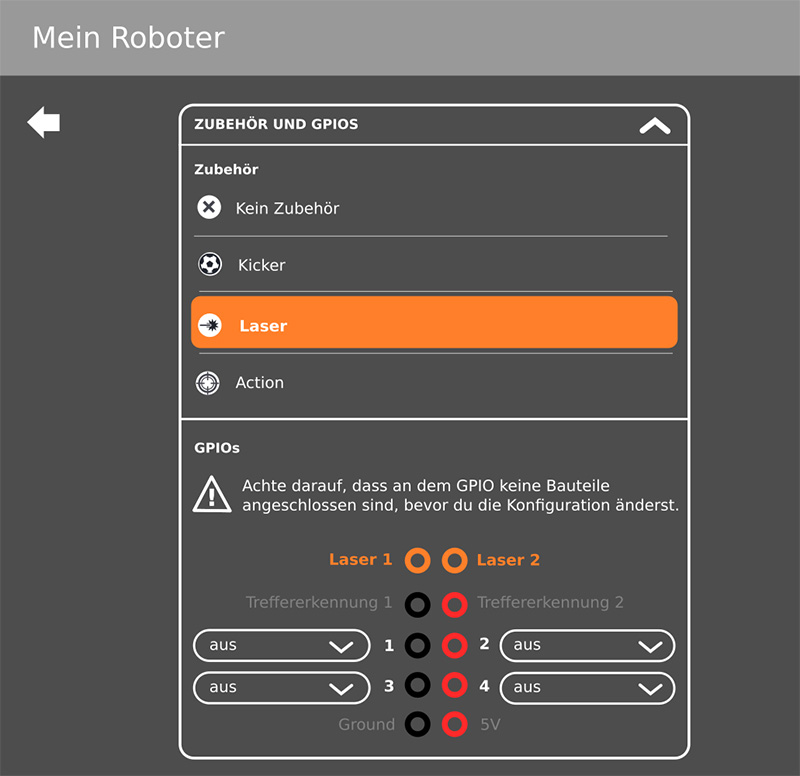
To use those new features, we added settings to the app to configure the robot's inputs and outputs. These are mockups that I created for setting up the robot to use an extension. We chose the second version that also displays where the extension needs to be plugged in.


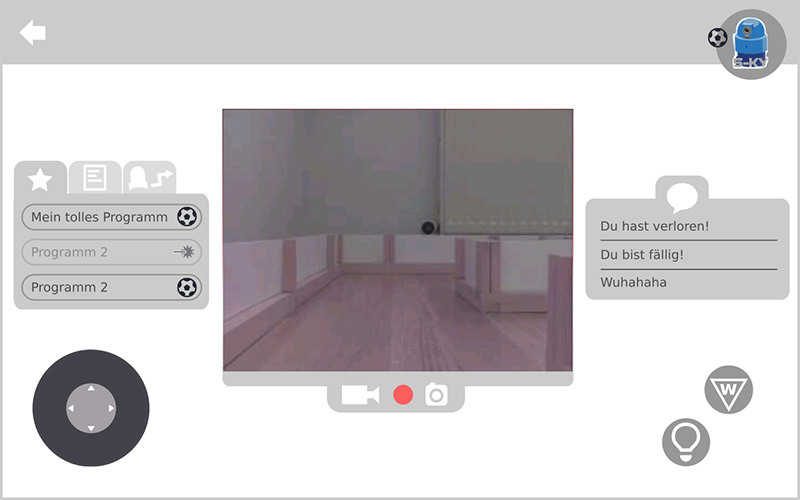
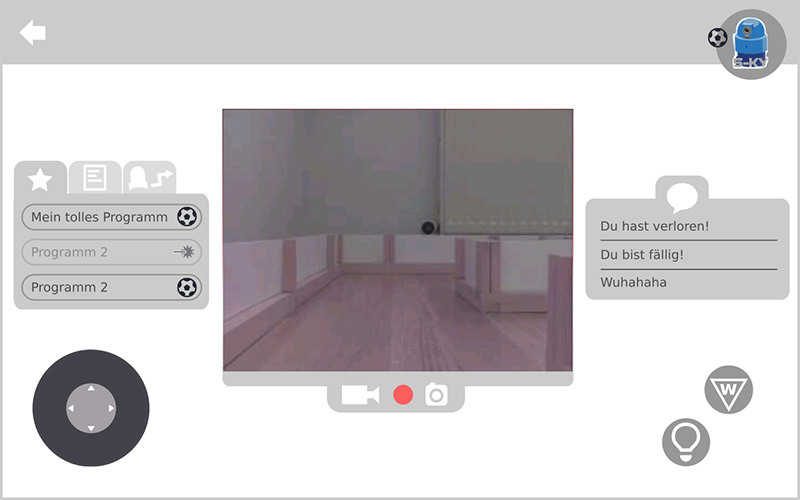
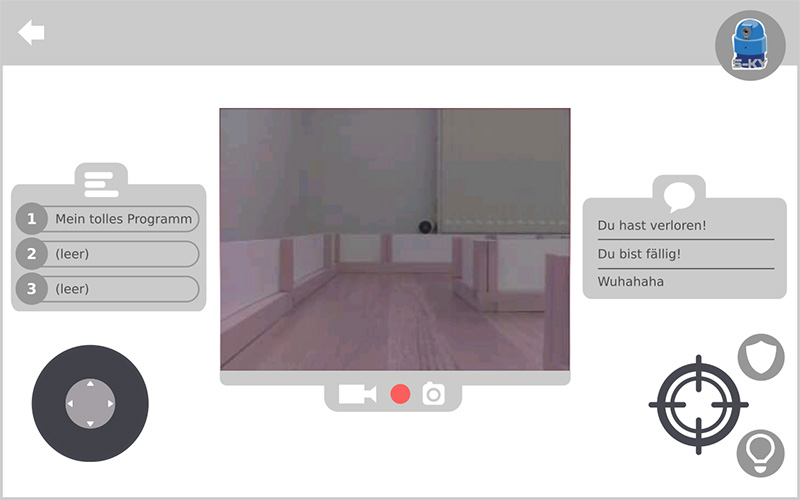
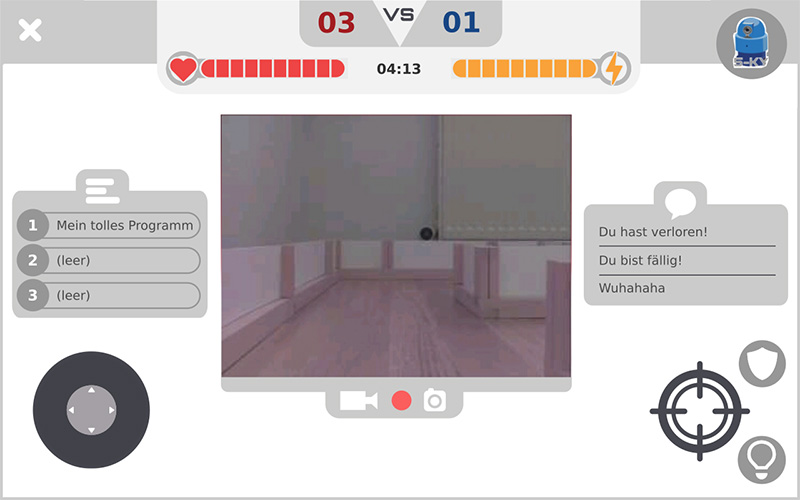
After selecting an extension in the robot's settings, the control screen changes accordingly: buttons to use the extension are displayed. If you are playing a game, it also displays health points and other game related information. These are some mockups to show possible variations of the screen.

standard controls

laser extension enabled

game mode
Paper Prototype
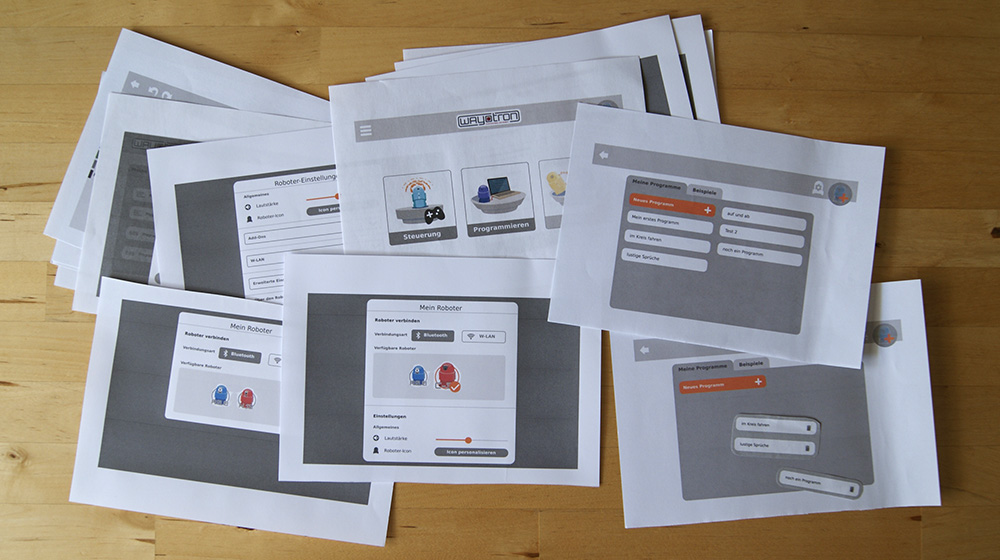
To test my concepts early on, I used a paper prototype and asked colleagues and friends for their feedback.

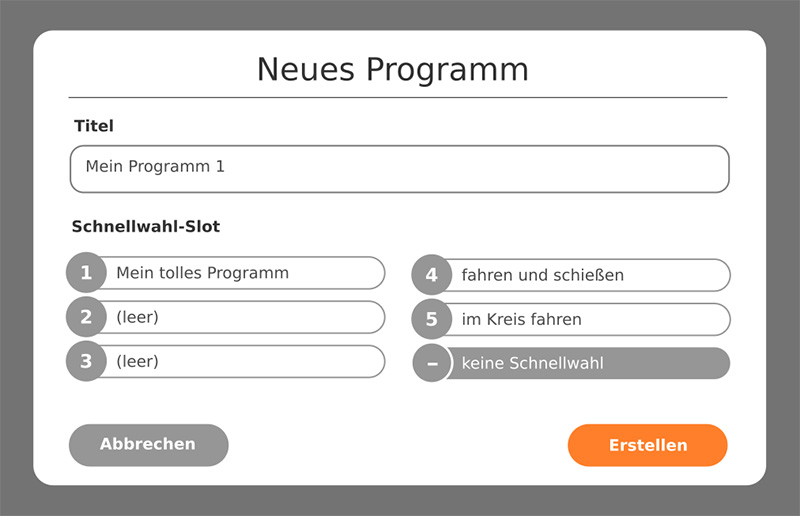
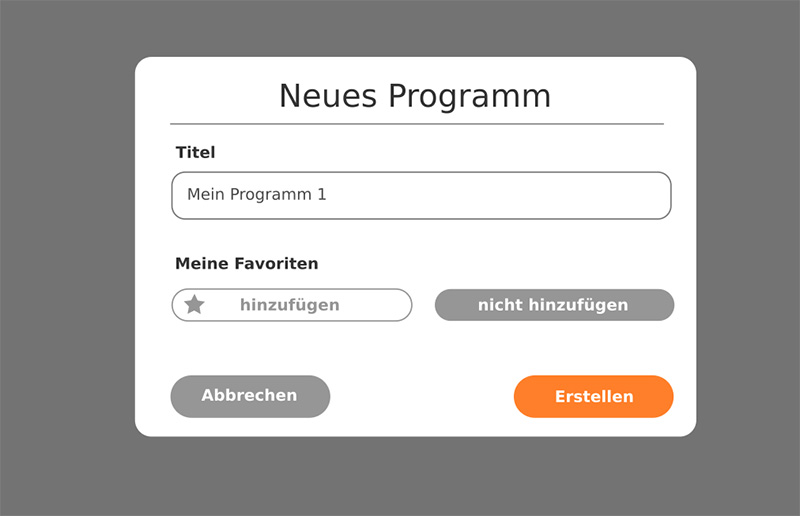
I tried out different variations of some features, e.g. for adding created programs to a list of favourites to access them more quickly. I was experimenting with a defined number of slots vs. an infinite list. We chose the infinite list because it was not necessary to limit the number of entries and this concept was less confusing to the testers. (However, during development this feature still changed further.)


Learnings from the Game Prototype
As we already had a working game prototype that allowed controlling a robot with a tablet, I used this for testing as well. Here are some of the problems I observed:
- Users pressed on a robot to select it but then weren't sure if it had worked. (Establishing a connection takes a few seconds and feedback was only being displayed once the connection was successful.) The same problem occurred with the camera, which also takes a few seconds to activate.
- After choosing a robot in the app, users were not sure which one of the real robots they had selected, as they all looked quite similar.

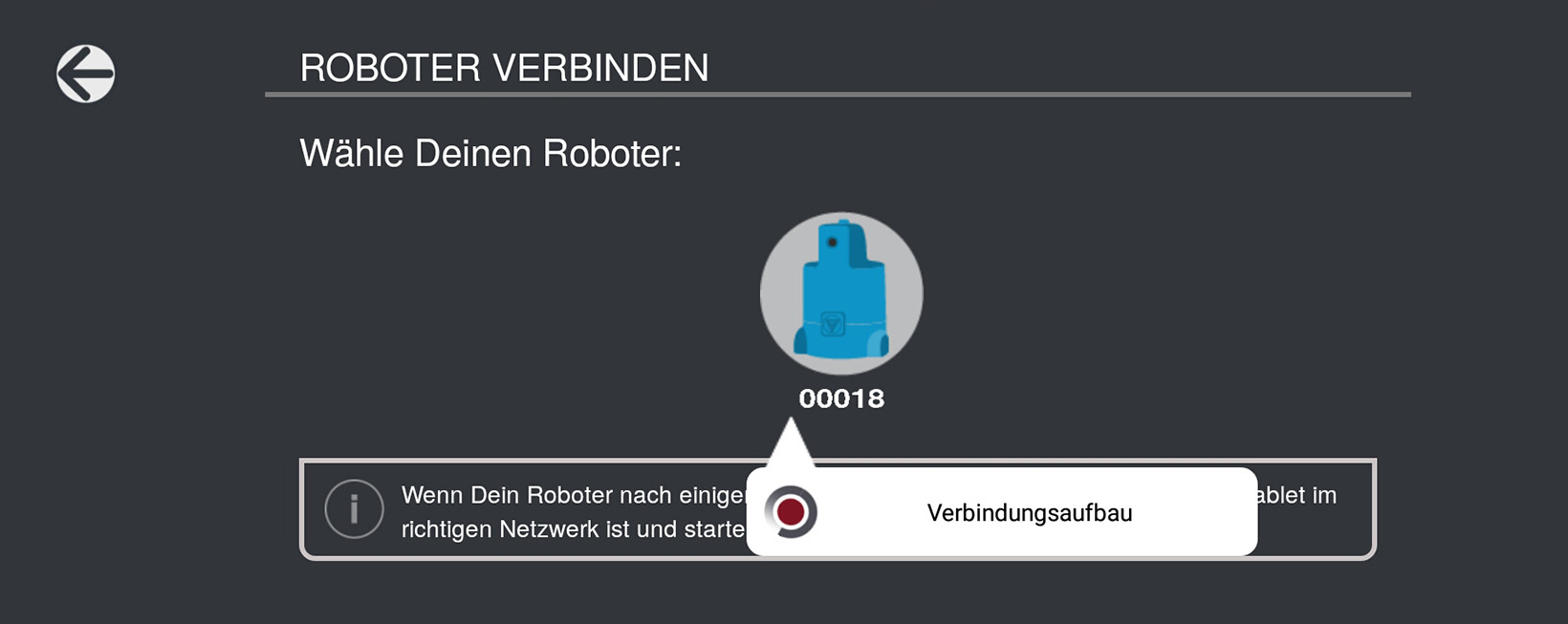
To solve observed problems in the new app, we added more feedback, especially in cases where the user has to wait for the result of an action. (Final graphics of the app created by our artist.)
For the problem of users not knowing which robot they had selected, we needed feedback on the robot's side as well. At first we tried just playing a sound. However, this did not work well in loud environments and when using many robots at the same time it was also hard to make out which one had played the sound. I suggested to add a small movement as well which helped to solve the issue. Additionally, it turned out to be a nice feedback to show the successful connection to the robot.
Further Testing
When development of the first version of the app was almost finished, I conducted another usability test. This time, I showed the product to external people who had not seen it before. I also used screen capturing to record the sessions.
The test revealed a major issue that no one had expected: users were having problems connecting to their robot. As we were using this feature every day, none of us had noticed that some texts were quite misleading. Luckily, a simple alteration of the text and an additional heading solved the issue.

Screenshot of the almost final interface taken during the usability test. (Graphic design by our artist.)
After the test I created a short presentation of the results. Some smaller problems could be fixed quickly. I also found some issues that would need more time to solve and the test helped to get ideas for further improvements. However, most testers had managed to use the main features and due to timing constraints these issues were not tackled right away.
The End? - No, this is just the beginning
The robot and a first version of the app were released in April 2018. It includes controls for the robot, basic programming and some other features like recording sequences of movement. Development will continue with more options for programming, gaming features and some other improvements for the app as well as various extensions for the robot.
